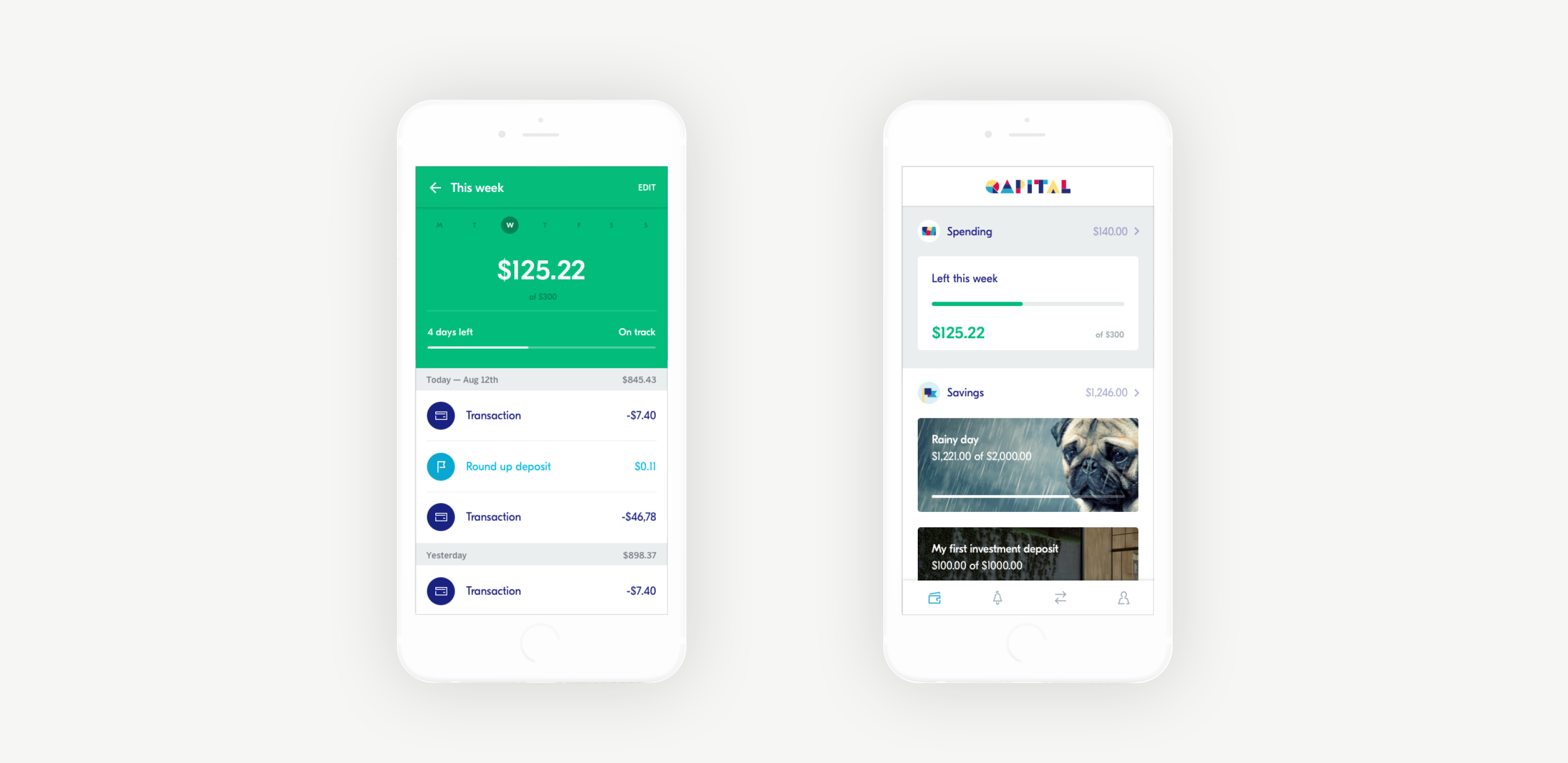
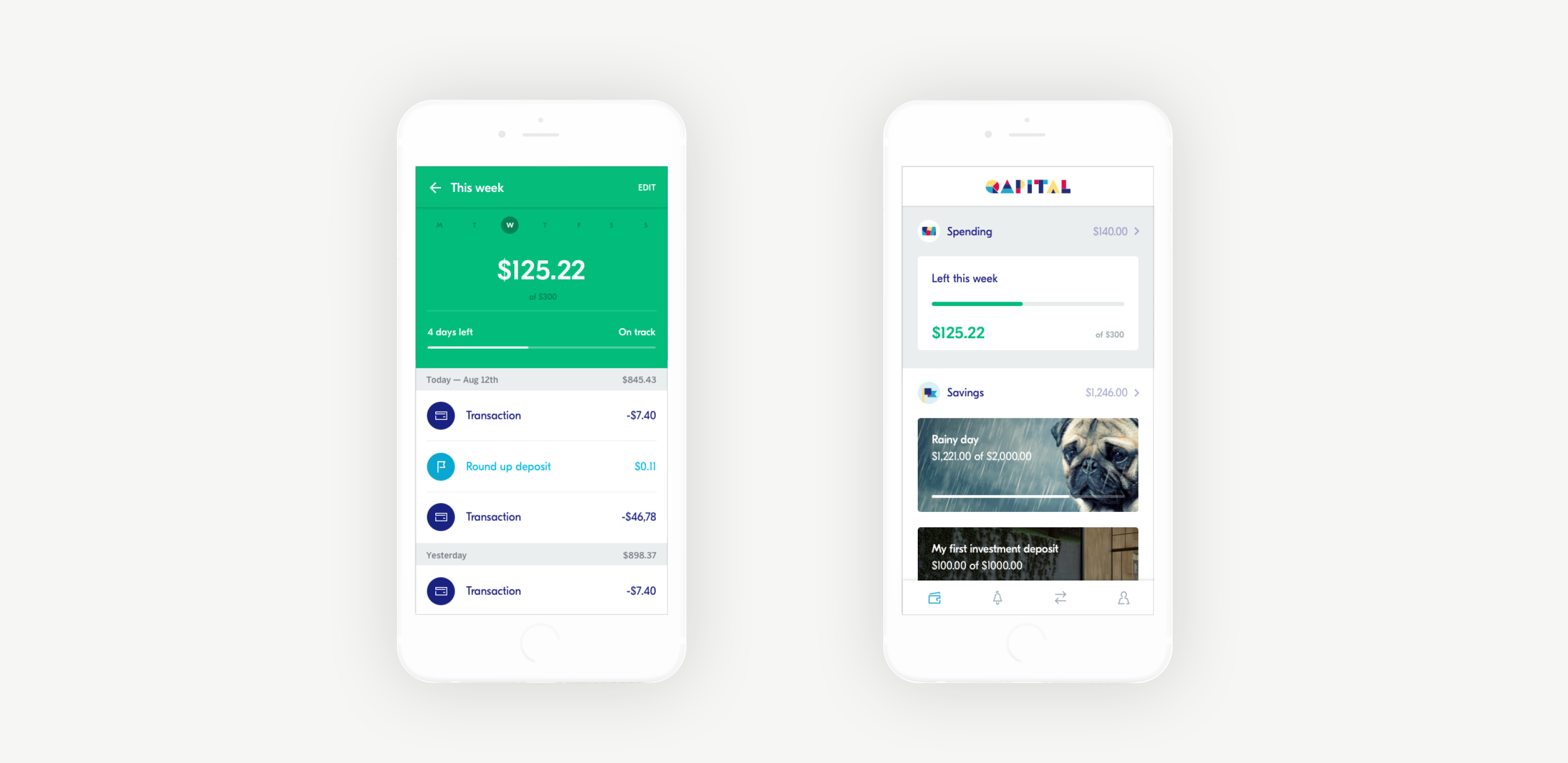
QAPITAL APP
Save money is easy


STRATEGY — DESIGN LEAD — UX
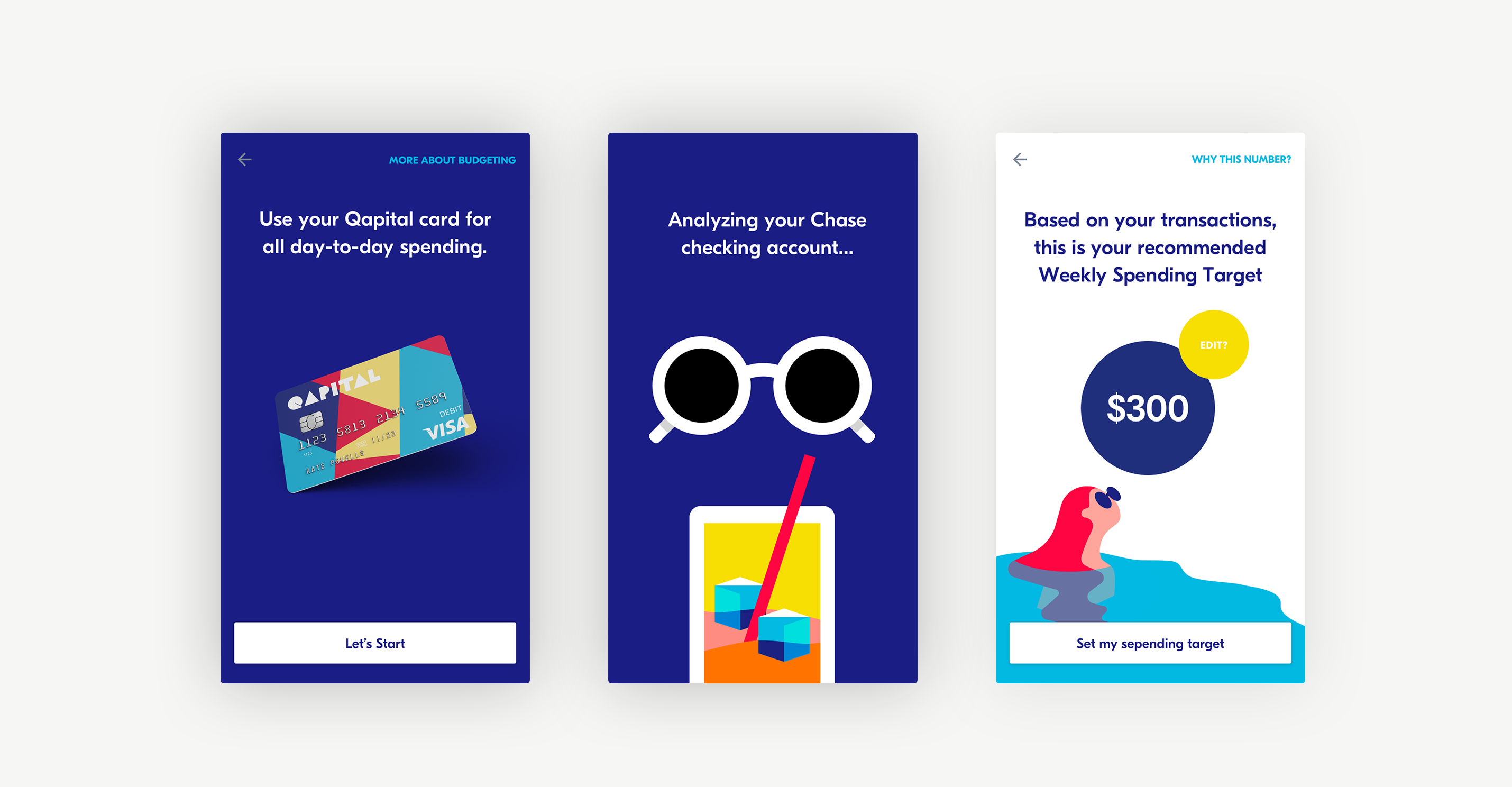
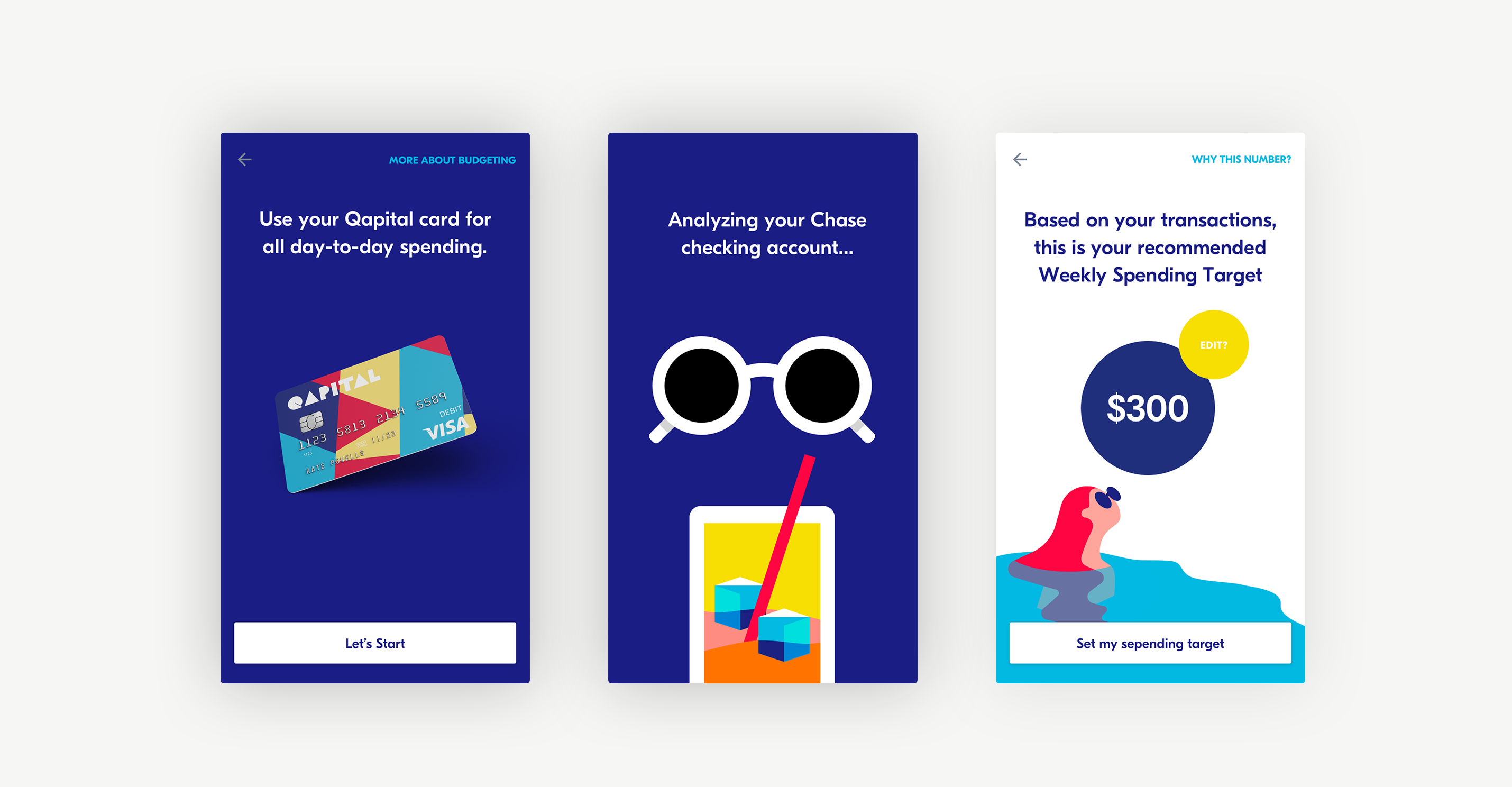
I leaded the ideation and development of a new budgeting feature linked to Qapital debit card launch. Debit card reached 20.000 activations during the first 15 days (10% of total users). In less than 4 weeks a MVP was created for Android and iOS to levarage the potential of data gathered throught card transations.




[unex_ce_button id="content_v6g3gwbsi,column_content_yv0wj5kmu" button_text_color="#181d26" button_font="semibold" button_font_size="15px" button_width="full_width" button_alignment="center" button_text_spacing="2px" button_bg_color="" button_padding="60px 0px 60px 0px" button_border_width="0px" button_border_color="" button_border_radius="0px" button_text_hover_color="#ffffff" button_text_spacing_hover="2px" button_bg_hover_color="#181d26" button_border_hover_color="" button_link="http://www.rmhworks.com/work/izettle/" button_link_type="url" button_link_target="_self" has_container="" in_column="1"]PREVIOUS WORK[/ce_button]
[unex_ce_button id="content_v6g3gwbsi,column_content_eg5e50yhi" button_text_color="#181d26" button_font="semibold" button_font_size="15px" button_width="full_width" button_alignment="center" button_text_spacing="2px" button_bg_color="" button_padding="60px 0px 60px 0px" button_border_width="0px" button_border_color="" button_border_radius="0px" button_text_hover_color="#ffffff" button_text_spacing_hover="2px" button_bg_hover_color="#181d26" button_border_hover_color="" button_link="http://www.rmhworks.com/work/klarity-platform/" button_link_type="url" button_link_target="_self" has_container="" in_column="1"]NEXT WORK[/ce_button]